This is the IA project that Chelsie Klein and Alta Sumner made for our Instructional Technology class. Don't be too critical. . . we are still learning. :)
http://ia.usu.edu/viewproject.php?project=ia:5346
Friday, November 30, 2007
Sunday, November 11, 2007
My Lined Project
This is a lined skirt that I made. It ended up being too big (even though I tried it on as I went). The ultimate reason for it being too big I found out the other weekend. The girl who measured me must have measured from the wrong end of the measuring tape because my measurement ended up being three inches off (which is huge when it comes to patterns). The fabric may have stretched as well. Anyway. . . I just wanted to share the pics. enjoy.






Friday, November 9, 2007

This is the image I did for the photoshop assignment. Layer one is bread, layer two is the text, layer three is the chemical formula for a carbohydrate (glucose), the fourth and fifth are myPyramid pictures with emphasis on the grain group.
I am sorry this is late. I guess I am with everyone else when I say that I had no idea it needed to be done until Bobbe said something. Then, I was busy trying to finish the movie while having problems with the computers.
As far as the class goes, I am learning quite a bit. The presentations give me great ideas. Since this photoshop homework thing happened, I am a bit wary about whether I have done everything needed because before that we had done everything during class. I guess as soon as Bonne gives us a grade report of sorts, then I will know what to expect.
Friday, November 2, 2007
Thursday, October 25, 2007
Teaching Interior Design ONLINE!!
Interior Design Teaching Sites
Here are some sites that could be used when teaching Interior Design
This one shows how to do professional lettering for presenting work in Design.
http://academics.triton.edu/faculty/jhalpin/ARC109/lettering.html#

+ The teacher doesn’t have to demonstrate each letter or number
+ Students can work independently as they do a lettering assignment.

- This is a site from Triton College in Illinois, so it may change.
- It only shows one lettering technique and there are many.
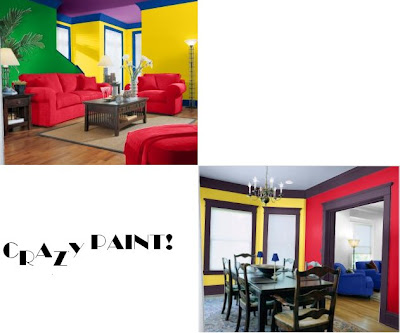
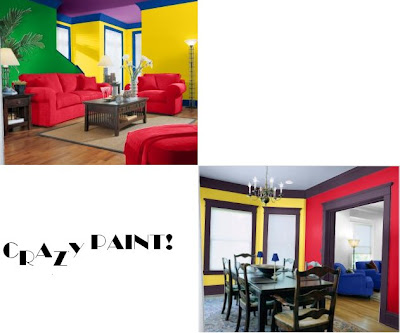
This site can be used as students are learning about 1) color schemes and 2) when they are trying to visualize what colors look like in a room, and 3)what colors accent eachother.
http://www.sherwin.com/do_it_yourself/paint_colors/
Your page will look like this
---------------->
If a new window doesn't pop up, download java.
There are many sites to be found for every area of teaching. When using sites that offer free services there are some good rules of thumb to observe.
¨ Be sure to give credit to the site creator
¨ Observe copyright (don't sell things created, etc.)
*Sites can change, they may not always be there.
Here are some sites that could be used when teaching Interior Design
- http://academics.triton.edu/faculty/jhalpin/ARC109/lettering.html#
- http://www.sherwin.com/do_it_yourself/paint_colors/
- http://www.seemydesign.com/
- http://sketchup.google.com
This one shows how to do professional lettering for presenting work in Design.
http://academics.triton.edu/faculty/jhalpin/ARC109/lettering.html#

+ The teacher doesn’t have to demonstrate each letter or number
+ Students can work independently as they do a lettering assignment.

- This is a site from Triton College in Illinois, so it may change.
- It only shows one lettering technique and there are many.
This site can be used as students are learning about 1) color schemes and 2) when they are trying to visualize what colors look like in a room, and 3)what colors accent eachother.
http://www.sherwin.com/do_it_yourself/paint_colors/
Your page will look like this
Click on the link that says: "Launch Color Visualizer"
Explore. Have Fun!
+This site gives students a chance to see what colors look in a room. They can also see accent colors and faux finishes.
-Students can only apply colors to pre-designed rooms in certain areas.
 The next one is a room designer.
The next one is a room designer.
http://www.seemydesign.com/
 The next one is a room designer.
The next one is a room designer.http://www.seemydesign.com/
Students can See Paint, and easily create a Layout.
---------------->
If a new window doesn't pop up, download java.
+This website has furniture that can easily be added. It is perfect for beginner Design class because students will be able to visualize what things look like from above.
-There is only a livingroom to plan with.
-It is set up for Windows, so Macs may have difficulties.
The last site is a design software that you download and use.
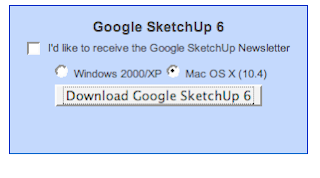
Click on " Google SketchUp 6". This is the free version. Then click "Download" on the right.
Choose the Mac version and 
"Download Google SketchUp6".
Follow the prompts.
After download is complete go to the hard
drive and open SketchUp from the applications.
Double-Click on
 Then the icon that looks like this:
Then the icon that looks like this:
 Google SketchUp enables you to build and modify 3D models quickly and easily. If you use Google Earth, Google SketchUp allows you to place your models using real-world coordinates and share them with the world
Google SketchUp enables you to build and modify 3D models quickly and easily. If you use Google Earth, Google SketchUp allows you to place your models using real-world coordinates and share them with the world

"Download Google SketchUp6".
Follow the prompts.
After download is complete go to the hard
drive and open SketchUp from the applications.
Double-Click on
 Then the icon that looks like this:
Then the icon that looks like this: Google SketchUp enables you to build and modify 3D models quickly and easily. If you use Google Earth, Google SketchUp allows you to place your models using real-world coordinates and share them with the world
Google SketchUp enables you to build and modify 3D models quickly and easily. If you use Google Earth, Google SketchUp allows you to place your models using real-world coordinates and share them with the worldThis program would only be used in an Advance Interior Design class. I would recommend students take the time to go through the tutorials.
+ A whole room can be designed in 3D, it just takes some time to figure it out.
+ You can upload your designs to Google Earth.
-It takes some time to get used to and figure out all the tools.
Friday, September 21, 2007
My Edited Pic
AAAAAh
Friday, September 14, 2007
Tips for taking great pictures!
What I learned:
1. Look your subject in the eye.
2. Use a plain background
3.Use flash outdoors
4. Move in close
5. Move it from the middle
6.Lock the focus
7. Know your flash's range
8. Watch the light
9. Take some vertical pictures
10. Be a picture director
To find out details click on the link above!
What I learned:
1. Look your subject in the eye.
2. Use a plain background
3.Use flash outdoors
4. Move in close
5. Move it from the middle
6.Lock the focus
7. Know your flash's range
8. Watch the light
9. Take some vertical pictures
10. Be a picture director
To find out details click on the link above!
Questions and Answers from Handout 3
This is the answers to an assignment in my Instructional Technology Class
1. What is a URL? What do different parts of a URL mean?
*URL is a Uniform Resource Locator
*http:// means that the web browser and computer communicate in Hypertext Transfer Protocol
*www means it is located on the "World Wide Web"
*the domain name identifies which web server (computer) hosts the site.
2. What is a server?
*The computer that hosts the site and downloads the files to your computer once your web browser requests the information.
3. What is a Web browser?
*The program used to communicate with the web server and to assemble the page on your screen
4. How does the Web work?
*You type in a URL which identifies where the site is at or which computer or web server hosts it. Using hypertext transfer protocol, the browser sends a request to the web server on the internet. The web server locates the files and downloads them to your computer. Your web browser then assembles the page on your screen.
1. What is a URL? What do different parts of a URL mean?
*URL is a Uniform Resource Locator
*http:// means that the web browser and computer communicate in Hypertext Transfer Protocol
*www means it is located on the "World Wide Web"
*the domain name identifies which web server (computer) hosts the site.
2. What is a server?
*The computer that hosts the site and downloads the files to your computer once your web browser requests the information.
3. What is a Web browser?
*The program used to communicate with the web server and to assemble the page on your screen
4. How does the Web work?
*You type in a URL which identifies where the site is at or which computer or web server hosts it. Using hypertext transfer protocol, the browser sends a request to the web server on the internet. The web server locates the files and downloads them to your computer. Your web browser then assembles the page on your screen.
Subscribe to:
Comments (Atom)














